
- Autora Stanley Ellington [email protected].
- Public 2023-12-16 00:14.
- Última modificació 2025-01-22 15:54.
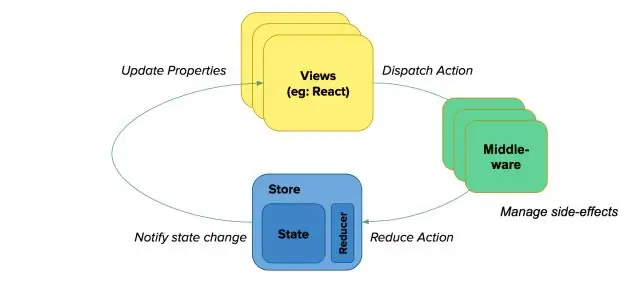
Redux Middleware . Middleware proporciona una manera d'interactuar amb les accions que s'han enviat a la botiga abans que arribin al reductor de la botiga. Exemples de diferents usos per middleware incloure accions de registre, informar d'errors, fer sol·licituds asíncrones i enviar accions noves.
A més, què és un middleware en react?
El middleware es troba entre l'enviament i els reductors, el que significa que podem alterar les nostres accions enviades abans que arribin als reductors o executar algun codi durant l'enviament. Un exemple de redux middleware és redux-thunk que us permet escriure creadors d'accions que retornin una funció en lloc d'una acció.
Al costat de dalt, per què necessitem middleware per al flux asíncron a Redux? Redux Thunk middleware us permet escriure creadors d'accions que retornin una funció en lloc d'una acció. El thunk es pot utilitzar per retardar l'enviament d'una acció, o per enviar només si es compleix una determinada condició. La funció interna rep els mètodes d'emmagatzematge despatch i getState com a paràmetres.
També per saber, què és el middleware redux thunk?
Redux Thunk és un middleware que us permet cridar a creadors d'accions que retornen una funció en lloc d'un objecte d'acció. Aquesta funció rep el mètode d'enviament de la botiga, que després s'utilitza per enviar accions sincròniques regulars dins del cos de la funció un cop s'han completat les operacions asíncrones.
Quina és la funció d'ajuda que proporciona Redux per fer reductor d'arrel?
Redux utilitza un sol funció reductora d'arrel que accepta l'estat actual (i una acció) com a entrada i retorna un nou estat.
Recomanat:
Què és una empresa que és propietat i que opera una persona física?

Propietari únic. Una empresa propietat i gestionada per una sola persona
Per què els keynesians creuen que els dèficits pressupostaris augmentaran la demanda agregada comproveu tot el que s'aplica?

Els keynesians creuen que els grans dèficits pressupostaris augmentaran la demanda agregada de la despesa pública, la qual cosa augmenta l'activitat econòmica i, al seu torn, disminueix l'atur
Redux és immutable?

3 respostes. Redux és una petita biblioteca que representa l'estat com a objectes (immutables). I nous estats passant l'estat actual a través de funcions pures per crear estats d'objecte/aplicació completament nous. Si allà tens els ulls esmaltats, no et preocupis
Quin principi explica per què l'AFC disminueix a mesura que augmenta la producció, quin principi explica per què l'AVC augmenta a mesura que augmenta la producció?

L'AFC disminueix a mesura que augmenta la producció a causa de l'efecte de propagació. El cost fix es reparteix en més i més unitats de producció a mesura que augmenta la producció. L'AVC augmenta a mesura que augmenta la producció a causa de l'efecte de rendiments decreixents. A causa dels rendiments decreixents del treball, costa més produir cada unitat addicional de producció
Per què és important que els directius entenguin les feines dels treballadors que gestionen?

Els directius han d'entendre les feines que realitzen els seus treballadors per gestionar eficaçment els empleats que fan la feina. Si els directius entenen les feines, saben com els treballadors han de fer la seva feina i són capaços de respondre preguntes i ajudar els empleats a resoldre problemes. Discutiu la funció de gestió organitzativa
